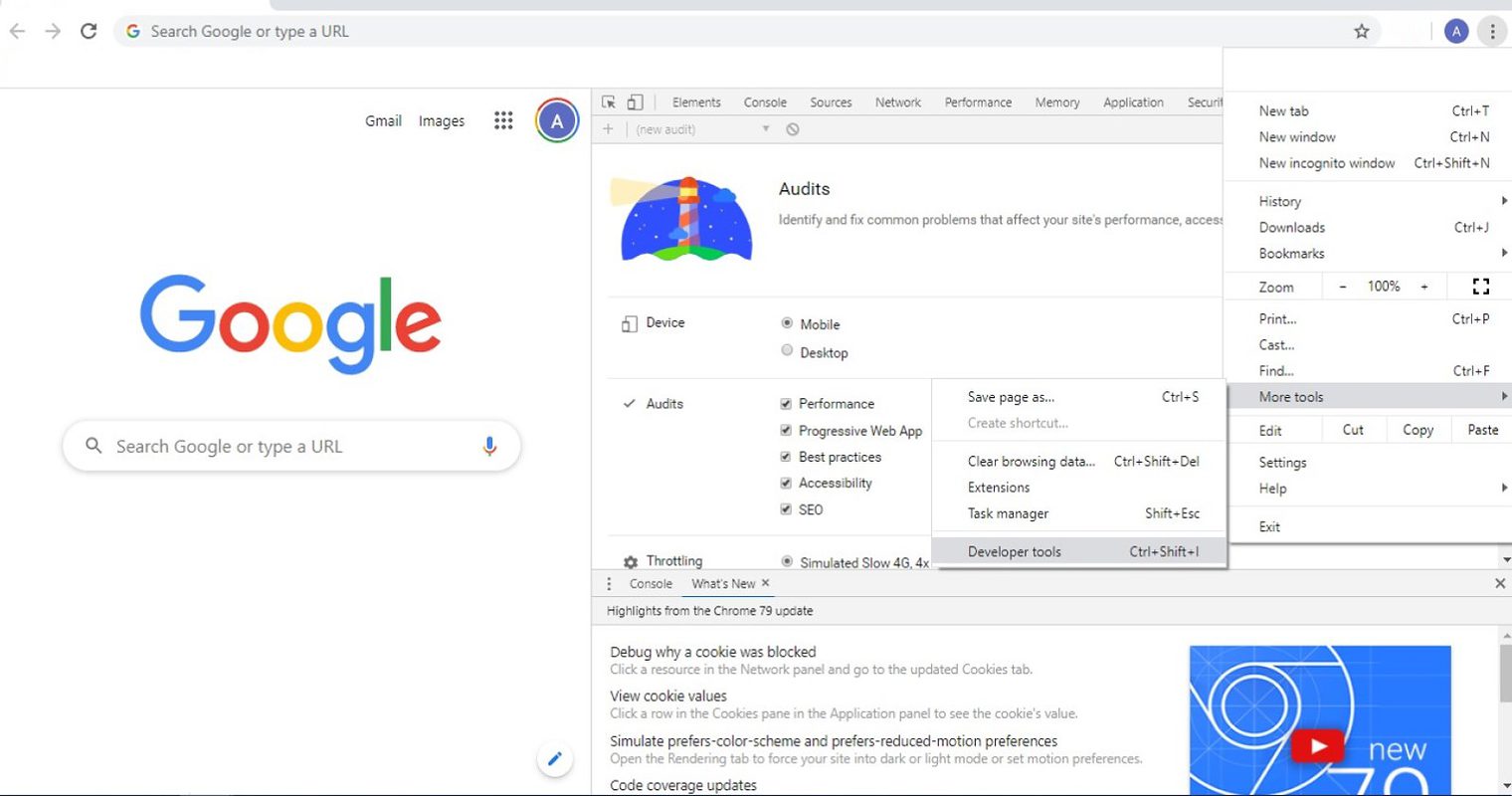
Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

How to auto reload a tab in Chrome with a full clear cache : "clear site data" from dev tools - Super User

how i can use puppeteer get the chrome-devtools Network transferred and Finish · Issue #3548 · puppeteer/puppeteer · GitHub

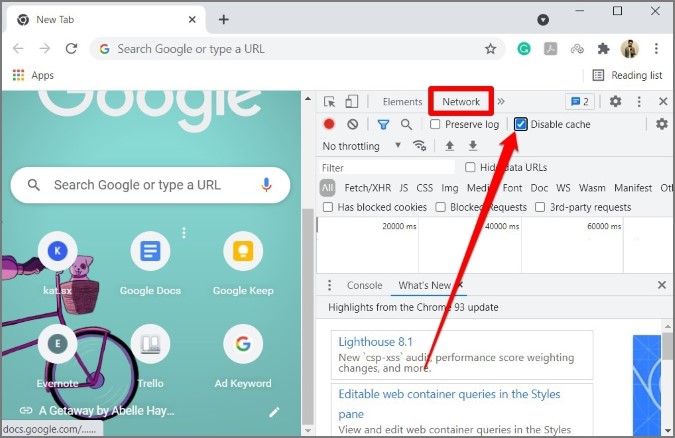
Chrome DevTools "disable cache": what does it actually do apart from nothing (for service worker scripts)? - Stack Overflow