Audit: Important fixes for Performance, Accessibility and Best Practices for YOOtheme Pro 2 - YOOtheme Support

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Image - Image of display, coding: 171571633
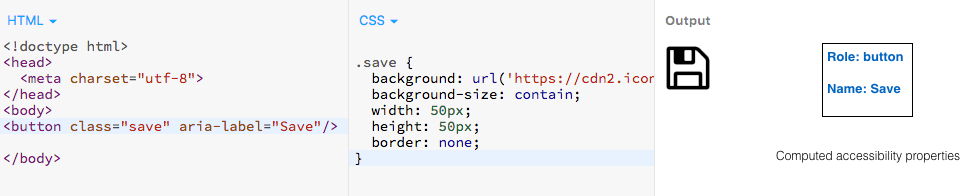
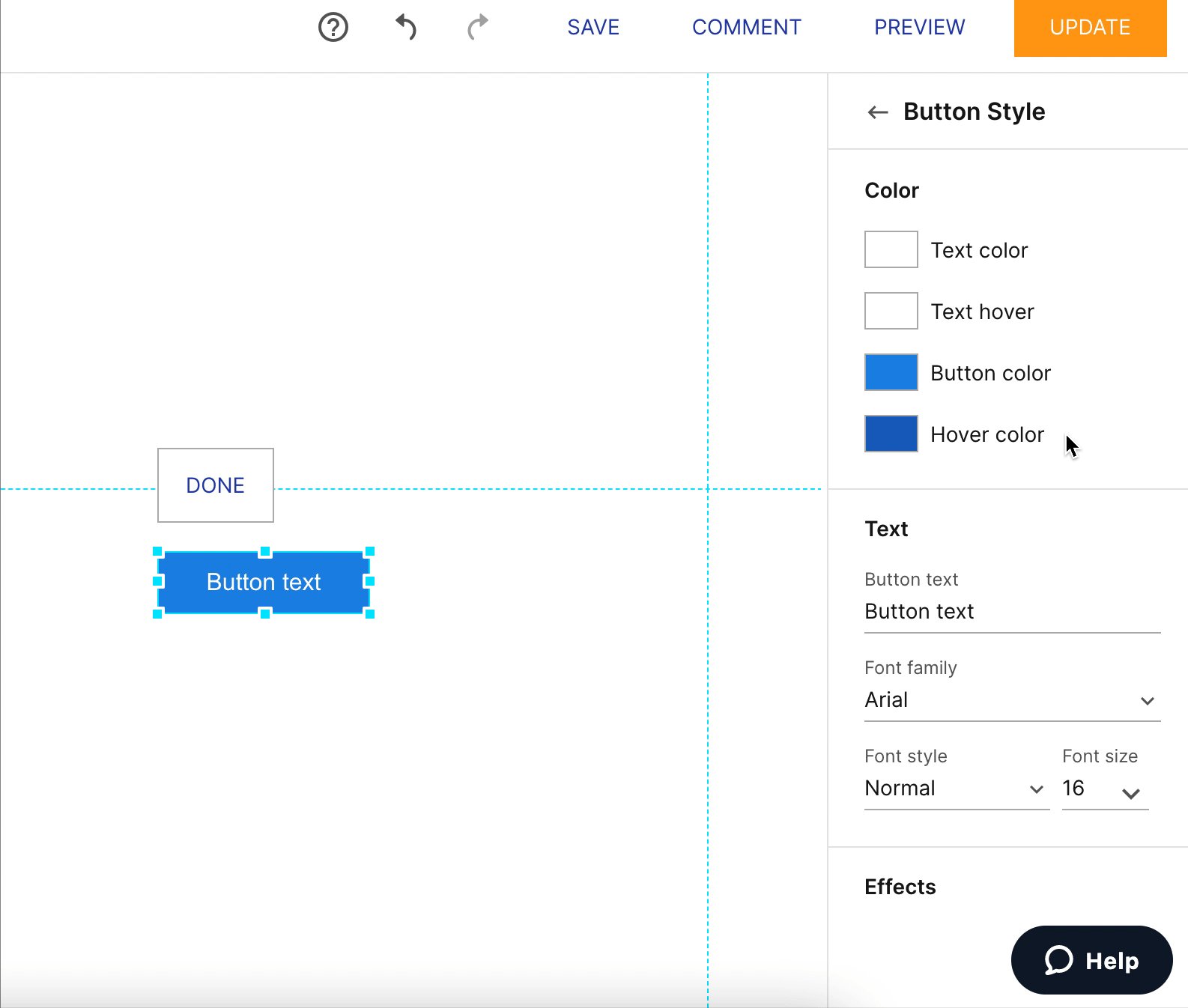
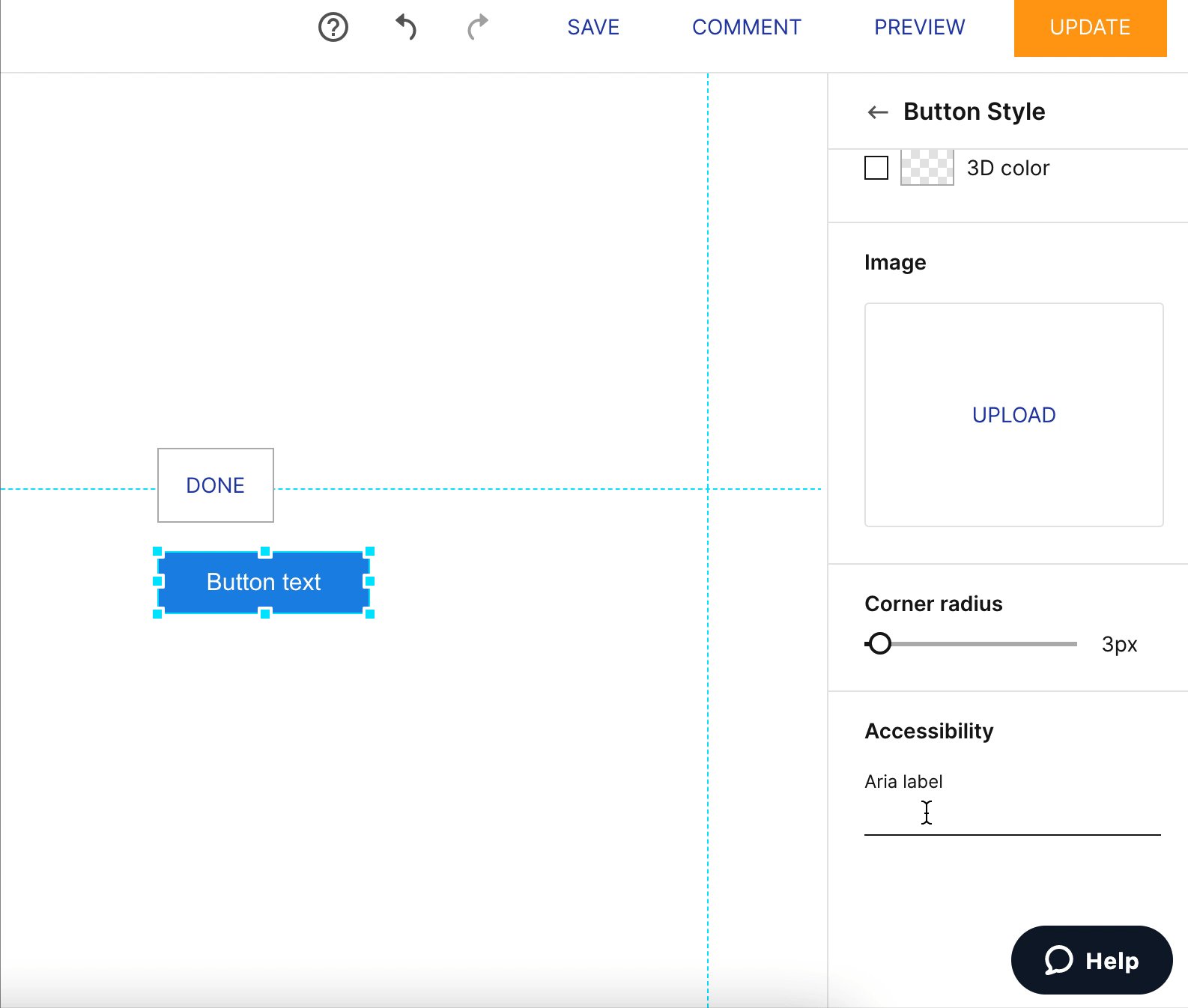
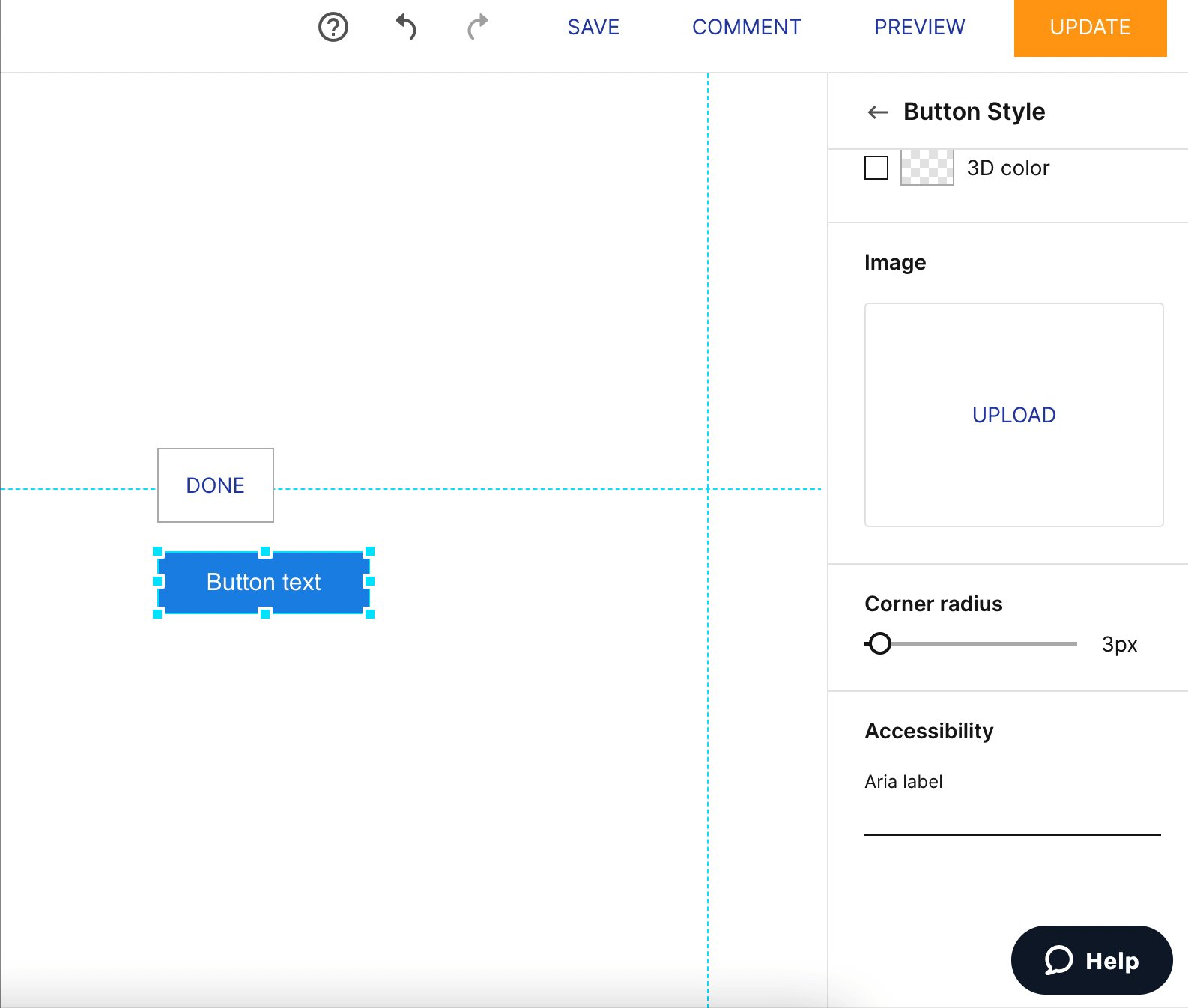
Decorative elements with a CSS background-image are reported as Meaningful when a nested element has an aria-label · Issue #696 · microsoft/accessibility-insights-web · GitHub

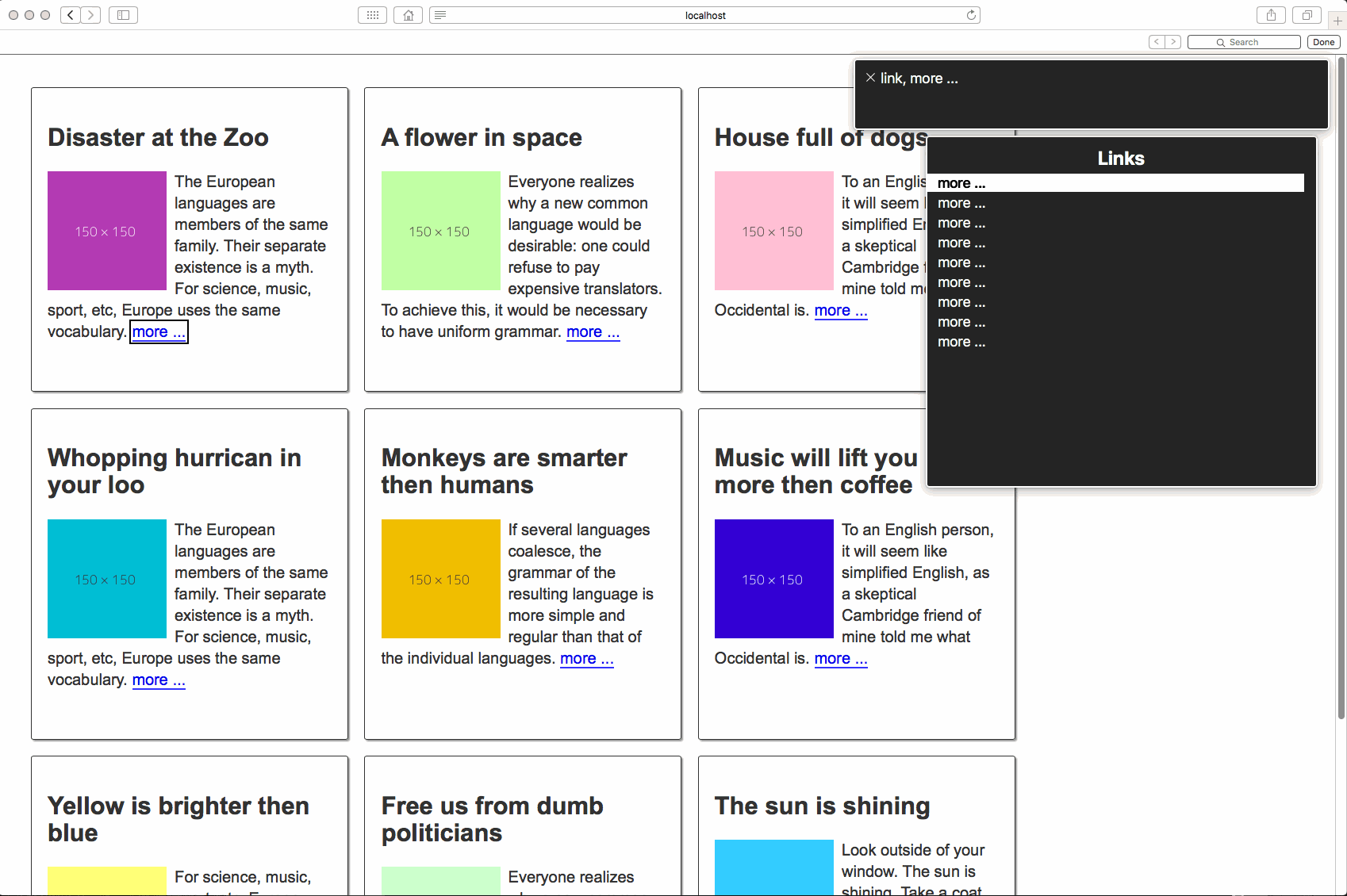
Manuel Matuzović on Twitter: "I couldn't take it anymore, I had to write a custom style sheet. https://t.co/9bZoHdV5IK" / Twitter